The shiny and glossy image of ‘Web 2.0’ is right at home when it comes to icons. Follow this Adobe Illustrator tutorial to create a scalable vector Instant Messaging style icon with the impression of a glossy and semi-translucent surface.


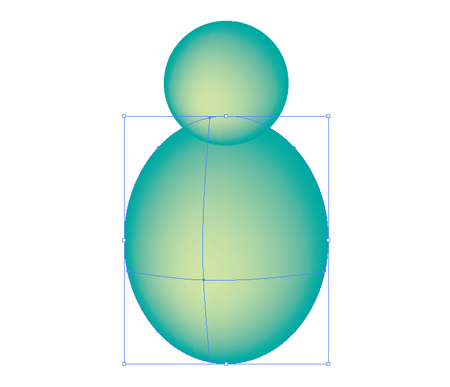
Open up Illustrator and draw a circle on the artboard (Hold Shift to constrain).
Also, pick out two colours of your choice and either add them to the Swatches palette or draw a couple of boxes to one side.

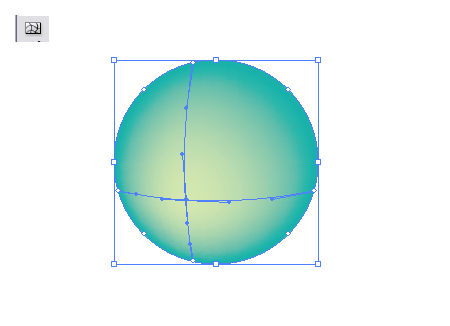
With the circle still selected choose the Gradient Mesh tool and click once slightly off center within the circle. Select the lighter shade of the two colours recently picked through the saved swatch or colour picker.

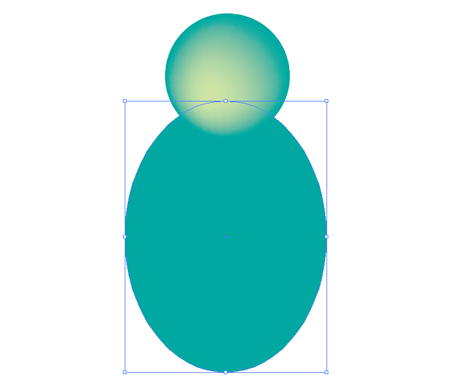
Back with the circle tool draw a larger oval as the body of the icon.

Repeat the process of adding a lighter shade with the Gradient Mesh tool.

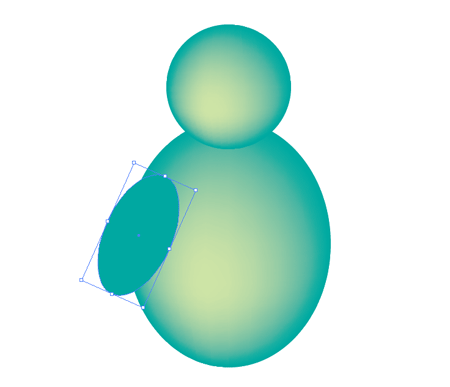
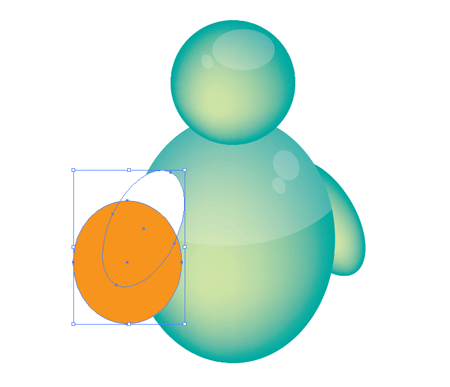
Draw yet another oval to represent an arm, rotate and position the shape to one side of the body.

Add another selection with the Gradient Mesh tool.

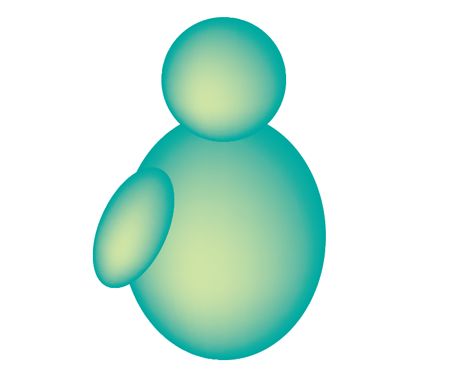
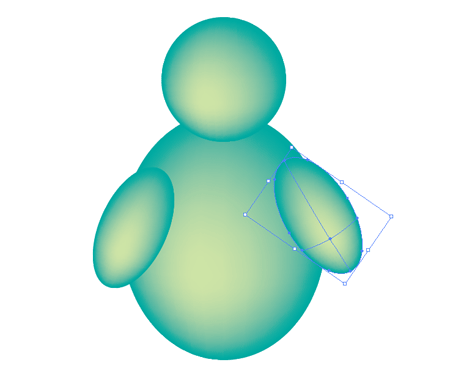
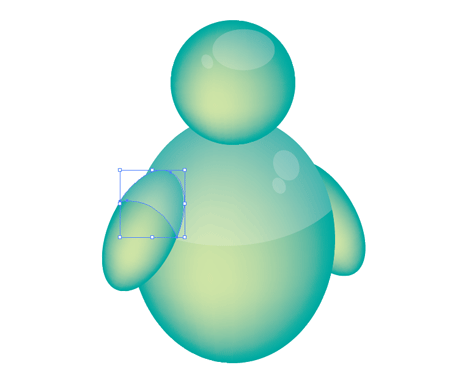
Copy and Paste the arm, rotate and position the new arm to the opposite side of the body.

Press CTRL+SHIFT+[ to send the new arm to the back of the objects.

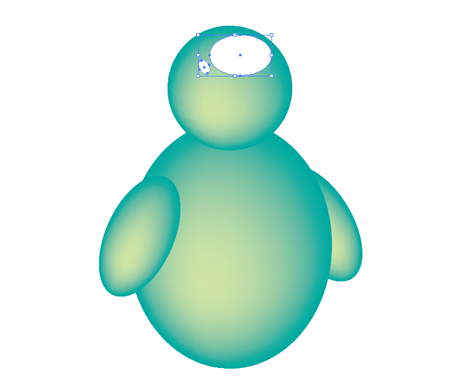
Draw two small white ovals as reflective highlights on the head of the icon.

Set these two highlights to 20% Opacity to give a subtle effect.

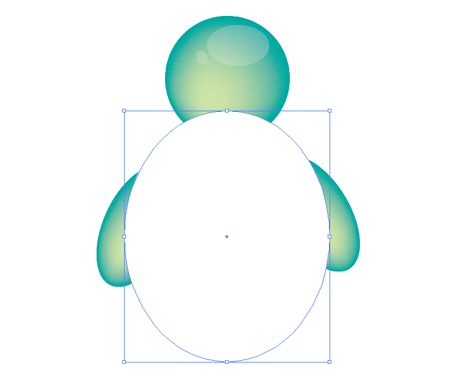
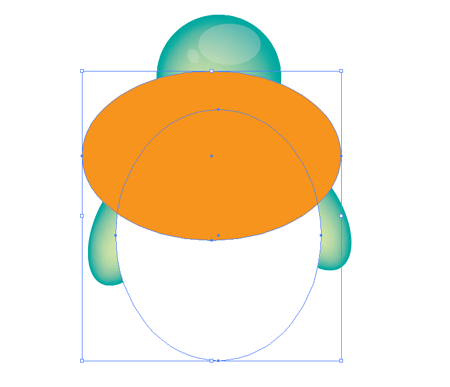
Accurately draw another circle over the body of the icon. Why not just copy and paste the body shape? The reason is the Gradient Mesh points cause problems with the Pathfinder at a later stage. An alternative solution would be to manually delete out the mesh points with the Direct Selection Tool.

Draw another circle as a temporary tool for use with the pathfinder, pay attention to generating a smooth curve across the body of the icon.

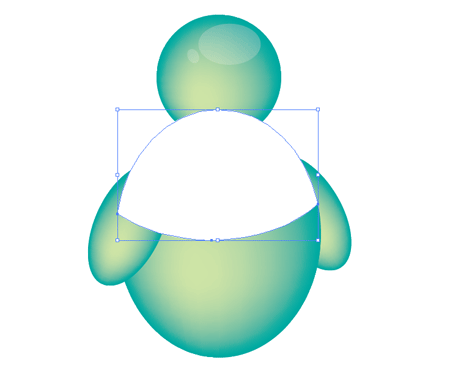
With both objects selection choose the Intersect Shape Area option from the Pathfinder and Expand.

Press CTRL+[ to send the object back until it lays underneath the arm and head but still about the body shapes.
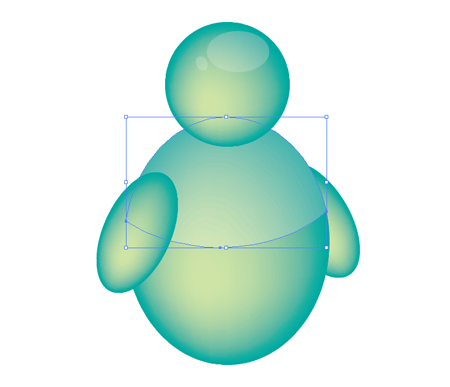
Set the highlight to 20% Opacity.

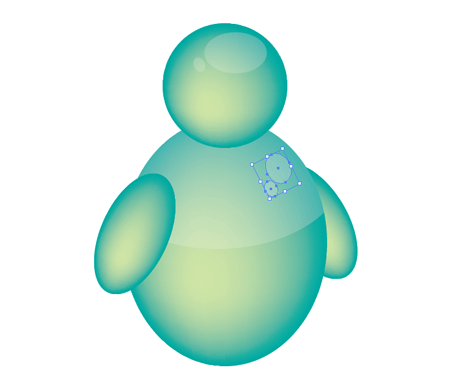
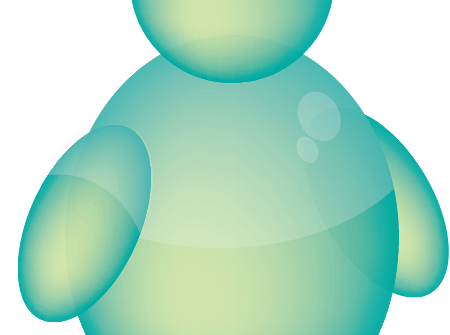
Draw two more subtle reflections on the body with the same 20% white fill.

Repeat the process of drawing an identical shape, this time over the arm of the icon.
Draw another temporary shape, again following the contour of the underlying shape.

With both arm objects selected use the Subtract From Shape Area option from the Pathfinder and Expand.
Set the new highlight to 20% Opacity.

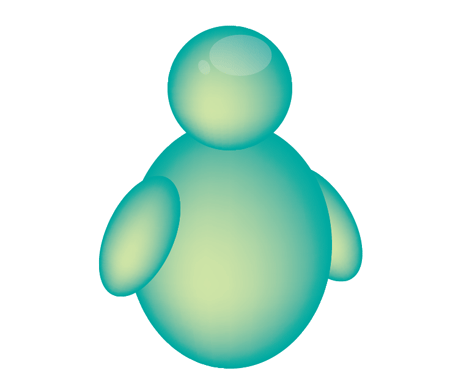
Select the head, arms and body objects and change the Opacity to 95% to give a slight translucent appearance.

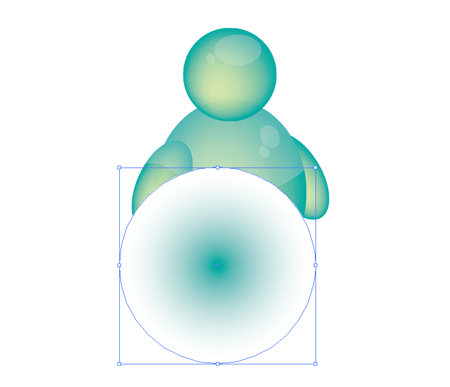
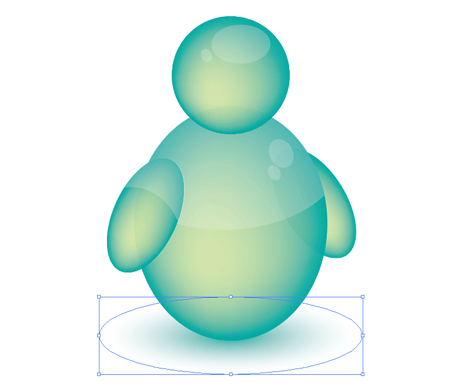
Draw a final circle filled with a gradient from the colour of your choice through to white.

Squash down this shape using the handle of the bounding box and position at the bottom of the stack using the CTRL+SHIFT+[ command. Set this object to Multiply for use on different coloured backgrounds.

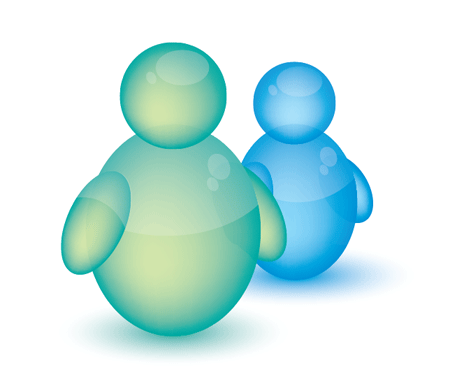
An Instant Messaging icon just doesn’t look right on it’s own, duplicate the icon at least once to represent the social aspect of IM. Change the colours of the new icon through the Filter > Colors > Adjust Colors option or manually select the mesh points with the Direct Selection Tool and add a new colour swatch.
